Adsense Ke Ads Blog Me Kaise Lagate Hai Hindi Me Jane
आज हम बात करेंगे adsense के बारे में की Adsense के ads blog में कैसे लगाते हैं? मेरे बहुत से friends अक्सर ये question पूछते हैं की blog में ad कैसे लगाये मैं उन सभी के question के answer इस post में दे रहा हूँ अगर कोई कमी रहे तो मुझे comment में बताये। Adsense ad दिखाने के पैसे देने वाली सबसे बड़ी company हैं अगर हम इसका सही इस्तेमाल कर तो अच्छा खासा पैसा कमा सकते हैं कुछ लोग adsense account भी बना लेते है और अपने blog में ads भी लगा लेते है लेकिन सही income नहीं कर पाते अगर आप जानना चाहते हो की उनके साथ ऐसा क्यों होता है तो ये post आप ही के लिए है इस post में हम इसकी वजह जानेगे।

Adsense google की ही बनाई गई company है जिसे google adsense name से जाना जाता है इससे लोग लाखो रुपये कमा रहे है आप भी कमा सकते हो अगर आपके अन्दर कुछ करने का हौसला, ताकत और आत्म विश्वास हों तो इससे पैसे कमाने के लिए आपको सबसे पहले अपनी website बनानी पड़ेगी जो आप blogger.com पर free में बना सकते हों।
उसके बाद Blog में 8-10 बढ़िया post करने के बाद आप Adsense Account के लिए apply करें जो की आप मेरे बताये तरीके से 4-5 दिन में बना सकते हो मगर आपको Adsense के rules follow करने होंगे तो चलिये अब adsense के बारे में बात करते हैं।
Blog में किस size के ads लगाकर ज्यादा पैसे कमा सकते है?
ये बात शायद आप भी सोचते होंगे की ज्यादा income करने के लिए blog पर किस size के ads fit रहते है हम इसके बारे में थोड़ी बात करेंगे क्युकी बहुत से blogger इसके बारे में जानते नहीं है।
और उन्हें low income की परेशानी होती है जी हाँ दोस्तों ये बात गलत नहीं है की ad की सही और perfect size नहीं चुनने से हम काफी पैसे कमाने से दुर रह जाते है।
1. Ads links:200/90
Blogging करने वालो के लिए ये size बहुत ही secret तरीका है ये बिल्कुल topic की तरह काम करता है और post में बताये अनुसार ही topic show करता है।
जैसे आपने blogging पर post लिखी है तो इसके ads होंगे make money it blogging, create blog, free blog tips और सबसे अच्छी बात 200/90 का size होने की वजह से mobile friendly ad है जो visitors mobile use करते है उनके लिए ये ad blog में लगाना better होगा।
2. Banner 600/300
आपने बहुत से blog's पर देखा होगा की उनके sidebar में एक banner ad लगा होता है ये बड़े size के ads दिखाने के लिए लगाया जाता है मतलब adsense के बहुत से ad के लिए बड़ा banner जरुरी होता हैं।
जिसमे adsense पुरे ad दिखा सके इसके लिए 600/300 size सबसे बेहतर है आप मेरी website के sidebar में भी इस size का ad देख सकते है blog के लिए ये 3 size के ads बहुत important है।
3. Responsive
ये सबसे बेहतर size है इसे हम blog की post, widget, sidebar, pages कहीं भी लगा सकते है ये mobile, tablet, desktop की screen के अनुसार size के ads show करता है यानि आप इसे कहीं भी add करो ये उसके size के हिसाब से ही show होगा।
Tips: Ads type हमेशा text/image ही use करें जिससे आपकी website पर adsense बेहतर और website से related ad show कर सके।
Adsense के ads कैसे बनाते है
अगर आप अभी blogging starting पर है तो मै आपको suggestion करूँगा की पहले आप बेहतर blog बनाये उसके बाद adsense के rules पढ़ कर adsense account बनाये फिर अपने blog पर ad लगाये।
Blog में adsense के ad लगाने के लिए हमे पहले adsense पर जा कर ad बनाने होंगे ads किस size के बनाने होंगे ad किस size के बनाने हैं वो मै आपको ऊपर बता ही चूका हूँ तो चलिये पहले ad बना लेते है।
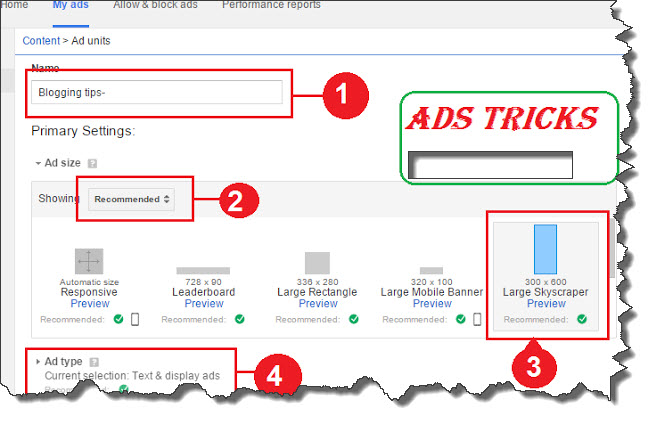
Option 1: Ads size
सबसे पहले adsense.com पर log in करें और home के बाद My ads>>New ads पर click करें। अब एक popup window open होगी उसमे आपको ads का size type, style select करने है।

- Ads का title चूने title आपके blog से related चुनना है।
- Recommended पर click करने पर ad के size show होंगे आपको जिस size का ads बनाना है वो select करें आप custom size select कर के अपने हिसाब से size select कर सकते हो और सबसे निचे links ad पर click कर के 200/90 size का link ad बना सकते है।
- Adsense team ने पहले से कुछ important size दिये हुये है आप उनमे से अपनी जरुरत का size select कर सकते हो।
Option 2: ads type
ऊपर image में दिए 4 no.को follow कर के आपको ''text & display ads'' select करना है बहुत बार हम सिर्फ image ad ही blog पर लगा देते है जिससे blog की loading speed भी slow हो जाती है।
और कई important text ads हमारे blog block होने की वजह से show नहीं होते जिससे हमारी income कम होती है इसलिए हमेशा text/images type के ad ही use करें।
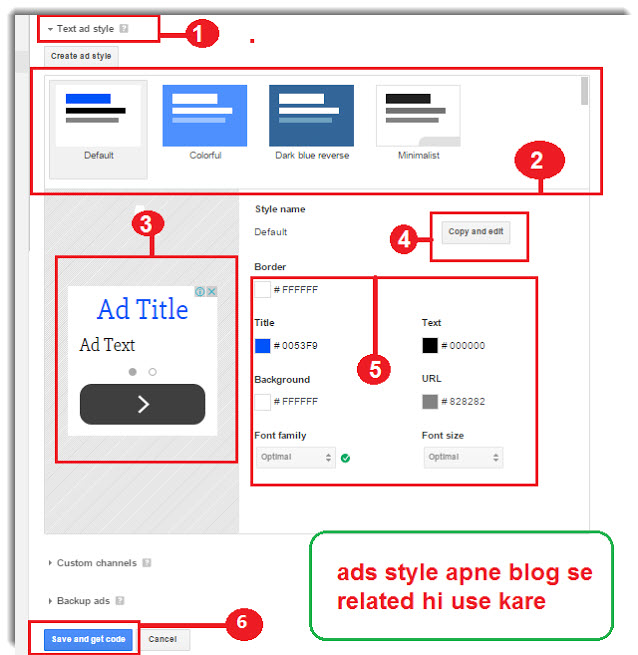
Option 3: Ads Style

- Text & display ads पर click करने पर एक arrow page open होगा उसमे आपको ad style setting करनी है।
- इनमे से जो आपको पसंद हो वो style select करो।
- Setting करने पर ad कैसा दिखेगा यहाँ आप उसका demo देख सकते है।
- अपनी पसंद का color चुनने के लिए ''copy and edit'' पर click करें।
- Copy और edit पर click करते ही ये सब option enable हो जायेंगे और आप इन्हें अपनी पसंद से से customize कर सकते हों।
- Ads बनाने के बाद save and get code पर click करें।
Adsense के Ads Code कहा से मिलेंगे?
- जब आप new ad बनाते हो तो save and get code पर click करते ही एक new popup window open होगी उसमे आपके बनाये ad का code होगा उस code को copy कर के आप blog में add कर सकते हों।
- Asense पर जा कर home के right side में my ads पर click करें।
- यहाँ आपके सभी ad की list show होती है आपको जिस के code चाहिये उसके नीचें get code पर click कर के आप ads के code प्राप्त कर सकते हों।
Blog में Adsense के Ads कैसे लगाते है की पुरी जानकारी Hindi में
अब आपने adsense पर ad भी बना लिएहै और उसका code भी आपको मिल गया है अब आपको ये जानने की जरुरत है की blog में कहा कहा किस किस जगह पर ad लगाने है और कैसे लगाने हैं।
Blog पर adsense के 5 - 6 ad allow है अगर आप इससे ज्यादा adsलगते है तो ad show नहीं होंगे और आपका adsense account block भी हो सकता है तोमें अब blog पर 5 ad लगाने हैं।
1. Ads in Post
Post में आप 3 या 4 ad लगा सकते हो जादा ad लगाने से loading speed slow हो जाती है so आप post में 3 ad ही use करें तो better होगा। बहुत सी template जो adsense friendly होती है उनमे post में ads लगाने की अलग से widget होती हैं।
अगर आपके blog की template adsense ready नहीं है तो आप post में direct ad code add करें उसके लिए आप post के edit option में जाकर compose/html में से html पर click कर जहा आपको ad लगाने है वहा ad code paste करें>
post में आप "Responsive और Links Ads" add ही use करें।
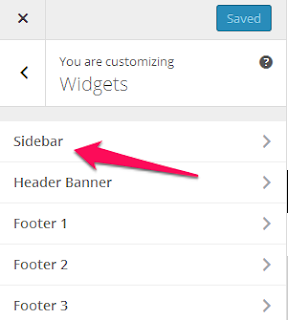
2. Ads in Sidebar
sidebar में आपको 600/300 size का ad लगाना है आप चाहे तो sidebar में 2 ads use कर सकते हों।
3. Ads in Widget
- blogger.com पर log in करे और जिस blog में ad लगाने है उसके dashboard में जाये।
- अब जहा भी ads लगाने है वहा "Add a Widget" पर click करें।
- "HTML/Javasript" पर click करे and box में ad के code paste कर के पर click करें।
Note :- ads color blog की template से related use ना करें क्युकी इससे usersस को post का ही हिस्सा समझेंगे और ad पर click कर देते है जो adsense policy के rules के खिलाफ हैं।
- Blog में Google Fonts कैसे Install करें – Full Guide in Hindi
- Blog Post में SEO Friendly Meta Description Use करने की 10 Tips
आपने अपने blog में adsense के adsलगाना तो सिख ही लिया होगा और अब आप आसानी से अपने blog पर adsense के ads लगा सकते हों अगर आपको कुछ समझ नही आया हो तो मुझे comment में बताये।
साथ ही अगर आपको ये post अच्छी लगी हो तो इस post को social media पर अपने सभी friends के साथ share जरुर करें।