Blogger Blog Ke Post Par Table Kaise Banaye
यदि आप Blogger इस्तेमाल करके एक वेबसाइट बनाया है तो आजके इस पोस्ट को फॉलो करके आप अपने ब्लॉग पोस्ट में बिना किसी coding के एक टेबल बनवा सकते हो। काफी समय देखा जाता है की अपने पोस्ट में table chart की जरुरत पड़ता है तब हमको टेबल कोड इस्तेमाल करना पड़ता है। लेकिन Blogspot में हाली में एक नया फीचर ऐड किया है जिसके जरिए आप बिना कोड के भी टेबल बनवा सकते हो।
इस पोस्ट में टेबल बनवाने के लिए जो तरीका हम आप लोगो के साथ शेयर करने वाले है इसके जरिये आप टेबल के साथ साथ उस टेबल के row, column अपने हिसाब से ऐड कर सकते हो, डिलीट भी कर सकते हो। तो चलिए देखते है कैसे बनाते है ब्लॉगर ब्लॉग में एक टेबल।
ब्लॉगर ब्लॉग पोस्ट में टेबल कैसे बनाये?
इस काम के लिए सबसे पहले आपको Blogger.com नया जो interface है उसको इस्तेमाल करना होगा, नया interface इस्तेमाल करने के लिए आपको अपने ब्लॉगर में जाना है उसके बाद निचे try the new blogger! बटन मिलेगा उस पर क्लिक करना है।
step 1. अब आपको ब्लॉग पोस्ट में जाना है Plus बटन पर क्लिक करके पोस्ट करने का पेज में जाना है।
step 2. पोस्ट पेज में जाने के बाद टेबल बनवाने के लिए आपको ऊपर Menu के राइट साइड में एक टेबल का symbol देखने को मिलेगा उस पर क्लिक करे।
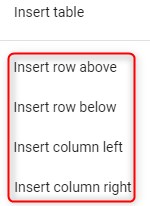
step 3. अब आपको Insert table पर क्लिक करना है।
step 4. Insert table पर क्लिक करते ही टेबल बन जायेगा निचे की तरह।
| table 1 | table 2 | table 3 | table 4 | tabe 5 | table 6 | table 7 |
step 5. यदि आप टेबल के row या column अपने हिसाब से ऐड करना चाहते है तो आपको insert row above, insert row below पर क्लिक करना है, यदि आप टेबल column ऐड करना चाहते है तो insert column above, insert column below पर क्लिक करे।
step 6. यदि आप किसी एक row और column को डिलीट करना चाहते है तो आपको निचे delete row, delete column मिलेगा उस पर क्लिक करके डिलीट करे, यदि पूरा टेबल को डिलीट करना है तो delete table पर क्लिक करे।
तो दोस्तों अपने सिख लिया है की कैसे बिना किसी coding के ब्लॉग पोस्ट में टेबल बनवाते है, यदि पोस्ट आपको अच्छा लगा तो पोस्ट को शेयर जरूर करे अपने दोस्तों के साथ।