Blog Par Email Subscribe Widget Kaise Add Kare
Aagar aap bloging karte ho ya karna chahate ho to aap jorur jante ho ke bloging karne ke liye Subscribe widget kitna joruri hai. Blogging karne ke liye sab se accha or popular bloging platform hai Blogger.com or Wordpress.org. Me khud blogger istemaal karte ho kui ke ya ekdom free hai iske liye koi paisa nehi lagte hai agar aap blogger par free website bana chahate ho to is post ko dekhe "Free Website/Blog Kaise Banaye Paisa Kamane Ke Liye". Lekin blogger se bhi popular bloging platform hai wordpress lekin wordpress ko use karne ke liye paisa lagte hai isi liye jadatar log wordpress nehi istemaal karte. Jobhi ho aap blogger use karo ya fir wordpress aaj me aap logo ke sath share karungi kaise aap aapne blogger / wordpress par Subscribe Widget add karo ge. Dosto aap agar nehi jante ho kaise subscribe account karte hai google par to uske liye iss post dekhe uske baad niche ke kam step by step kare. - "FeedBurner Me Account Karke Email Subscription Enable Kiase Kare"
Blogger / Wordpress Blog Par Subscribe Widget Kaise Add Kare
Niche mene dono tips share kiya blogger or wordpress user ke liye aap jo use karte ho usi hisab se aapne blog par is widget ko use kare.
1/ Blogger Par Kiase Add Kare :
Pehele aap apne blogger dashboard par visit kare uske baad Layout → Add a Gadget → HTML/Javascript par click kare.
Aabhi dekhe ek page khule ga usme se aap "Title" box par kuch bhi likhiye uske baad "Content" box par niche jo code hai sob ko copy karke us blank box par Past kare Uske bad Save button par press karke save kare.
#Myhinditricks-Sbox-v1 {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
border-radius: 0px;
border:1px solid #777;;
}
#Myhinditricks-Sbox-v1 p {
font-size: 15px;
color: #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #ebebeb;
border-radius: 20px;
}
#Myhinditricks-Sbox-v1 .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#Myhinditricks-Sbox-v1 .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 13px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
text-transform: uppercase;
outline: none !important;
border: 1px solid #ebebeb;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#Myhinditricks-Sbox-v1 .rssform .button:hover {
opacity: 0.7;
-moz-opacity: 0.7;
-webkit-opacity: 0.7;
}
#Myhinditricks-Sbox-v1 .rssform .button {
background: #4399cd;
color: white!important;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
text-transform: uppercase;
font-size: 18px;
font-weight: normal;
cursor: pointer;
}
#Myhinditricks-Sbox-v1 form {
margin-bottom: 10px !important;
}
</style>
<div id="Myhinditricks-Sbox-v1">
<p>Aap ko Ek Email Milega Us Me Ek Verify Link Hogi, Uspar Click Karke Conform Jarur Kare</p>
<div class="rssform">
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=myhinditricks', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="Enter your email address..." />
<input type="hidden" value="myhinditricks" name="uri" />
<input type="hidden" name="loc" value="en_US" />
<input value="Join Now" class="button" type="submit" />
</form>
</div>
</div> Note: Upar mene myhinditricks ko highlight liye usko remove karke aap apne URL add kare, or upar code par dekhiye kuch likha hai agar aap chahate ho usko remove karke aap udhar aapne pasand ke kuch likho ge to likh sate ho, is se jada kuch edit maat karna.
Dosto hogaya aapne blogger blog par Subscribe widget add karne ke kam, agar aap wordpress par add karna chahate ho to aap niche ke step follow kare.
2/ Wordpress Par Kaise Add Kare :
Pehele aap aapne Wordpress dashboard par visit kare uske baad "Appearance" option se "Widget" button par click kare.
Aabhi aap "Manage in Customizer" button par click kare, uske baad dekhe ek page khule ga.
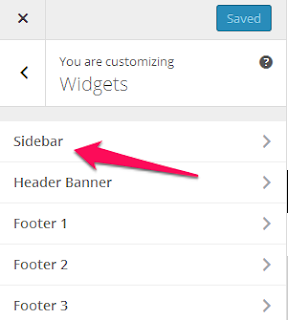
Idhar aapko bohut sare option milega aap jidar is Subscribe widget ko add karna chahate ho usko select kare, man liya ke aap Side bar par add karo ge to us par click kare.
Sidebar par click karne ke bad "Add Widget" par click kare uske bad scroll karke "Text" button par click kare .
Aab upar mene jo code diye usko is blank box par Past kare. Uske bad upar dekhiye ek Save Button hai us button par click kare.
Dosto hogaya aapne Blogger or Wordpress blog par Subscribe widget add karna. Ye widget mene khud isi blog par use kar rahahu aap right side par dekhiye ek subscribe widget hai. Dosto agar aapko ya post se help huya hai to jorur comment kare share kare, or agar koibhi problem ho to niche comment kare.